電子工作初心者でも気軽に取り組めるM5Stackが届いたので早速遊んでみる

この技術ブログは、DXや業務効率化、テクノロジーによる新規事業を検討している方に、初心者の目線でセンサーやデバイスの開発をする過程を感じてもらいたく始めました。題材は、電子工作初心者でも気軽に取り組めるM5Stackを利用していきます。
<セット内容>
・M5Stack 本体
・電源供給用 USB ケーブル(Type C)
・拡張用PIN (オスメス各10本ずつ)
・取扱説明書(回路図とか環境設定方法とか色々細かい)
M5Stackを動かすための開発環境
<ハードウェア>
・PC(USB端子が必要)
・M5Stack(利用できるフレームワーク:Arduino、UIFLOW、MicroPython)
<ソフトウェア>
・Windows 10 Home 64 bit
・Visual Studio Code のPlatform IO ver.:Core 5.2.4 Home 3.4.1
・フレームワーク: Arduino
・ライブラリ:M5Stack by M5Stack (ver. 0.3.9)
・ドライバ:CP210X Driver(M5StackをPCで認証させるのに必要)
開発環境は上記に載せた通りです。初めは、Arduino IDEで試しましたが、コンパイルに膨大な時間がかかりました・・・何とかならないかとネットで色々探していたら、普段使っているVisual Studio Codeの拡張機能で使える「Platform IO」というのがあるそう。しかもフレームワークがArduinoだからArduinoと同じ使い方ができるし、Arduino IDEよりも速く動作するとの記事が多かったので、そっちを使ってみることにしました。実際、「Hello, World」の出力に体感3倍くらい違いました。また、初心者向けとしてはUIFLOWも挙げられますが、今後IoTデバイスとして制作する上で、ソースコードが複雑化していくことによる見易さが低下するなと感じたため、Arduinoを採用していきたいと思います。
もしM5Stack用のドライバをインストールしていない場合は下記から「CP2104 Driver」を自分に合ったOSでインストールしておいて下さい。
M5Stack用のドライバのダウンロード:https://shop.m5stack.com/pages/download
Visual Studio Codeをダウンロードする
まず、Visual Studio Code(略称:VSCode)とは、Microsoftが開発・提供しているテキストエディタと呼ばれる類のソフトで、いわばプログラムを書くためのツールです。これがないとM5Stackに指示ができないので、Visual Studio Codeがない人は下記のリンクから自分のOSにあったものをダウンロードして下さい。
Visual Studio Codeのダウンロード:https://code.visualstudio.com/download
VSCodeに”Platform IO”をインストールする
VSCodeをインストールできたら、次に拡張機能であるPlatform IOをインストールします。Platform IOは簡単に言うとM5Stackのような開発ボードを操作するためのツールだと考えればいいと思います。
1. VSCodeを起動し、「拡張機能タブ」を開く
2. 検索欄で「platformio ide」と入力する
3. PlatformIO IDEをインストールする

プロジェクトを作成する
ここまで出来たらいよいよM5Stackに指示する準備に入ります。
1. Home画面から「New Project」を選択
2. 適当に名前を入力し、Boradを「M5Stack Core ESP32」と指定
3. FrameworkはArduinoを選択し、「Finish」をクリック
4. 左のエクスプローラーのワークスペースに今作ったプロジェクト名があることを確認
5. そこから「src」を更に開くと「main.cpp」があるので選択
このmain.cppに書き込んだ内容がM5Stackに指示する内容を書き込む場所になります。

M5Stackのライブラリを追加する
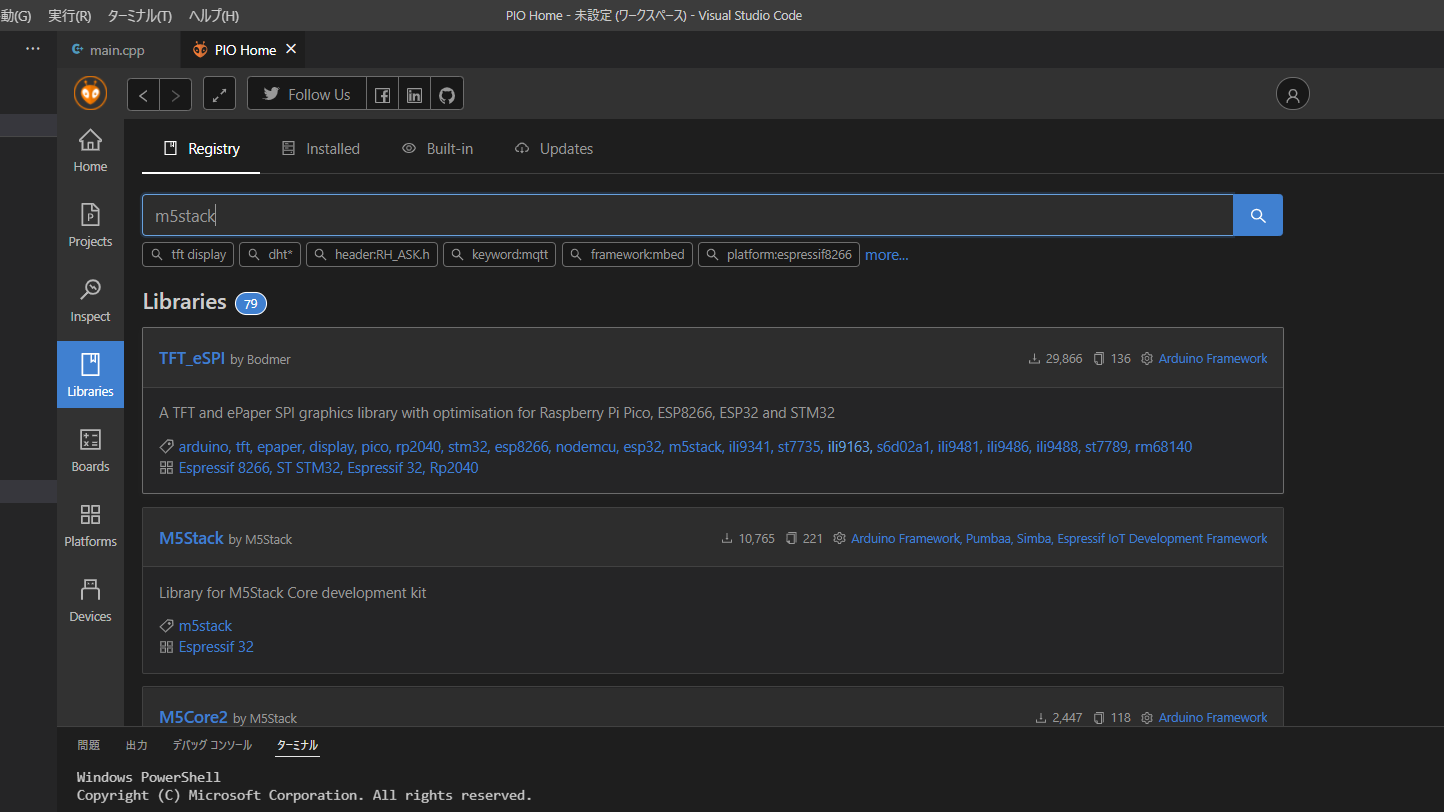
次にPlatform IOにM5Stackを認識させるためのライブラリをインストールします。下の図のように左の欄の「Libraries」を選択し、検索欄で「m5stack」と打つと「M5Stack by M5Stack」と表記されているものがあるのでそちらを選択します。

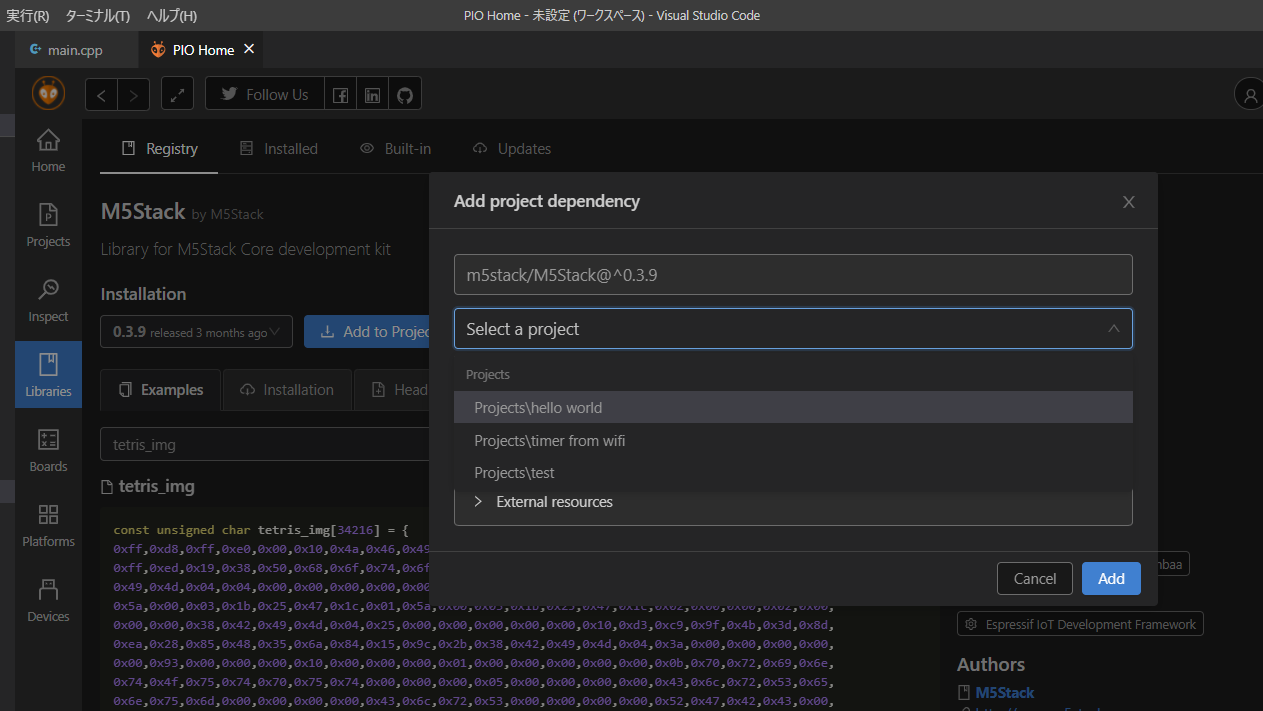
そうすると、「Add to Project」という青いアイコンが表示されるのでそこをクリックし、さっき作ったプロジェクト名を選ぶと、下のようなポップアップが出るのでさっき作ったプロジェクトを選択して、「Add」をクリックします。

これでM5Stackに書き込む準備が整いました。
いよいよ”Hello, World”を実装する
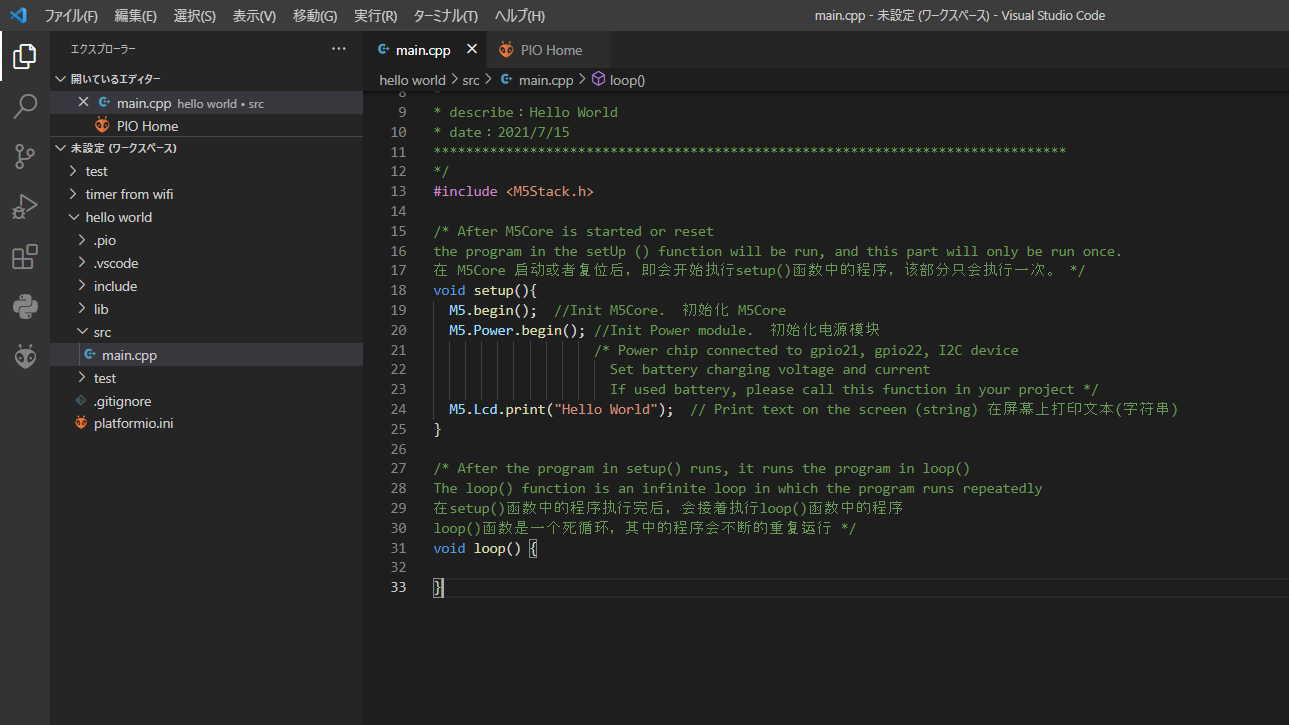
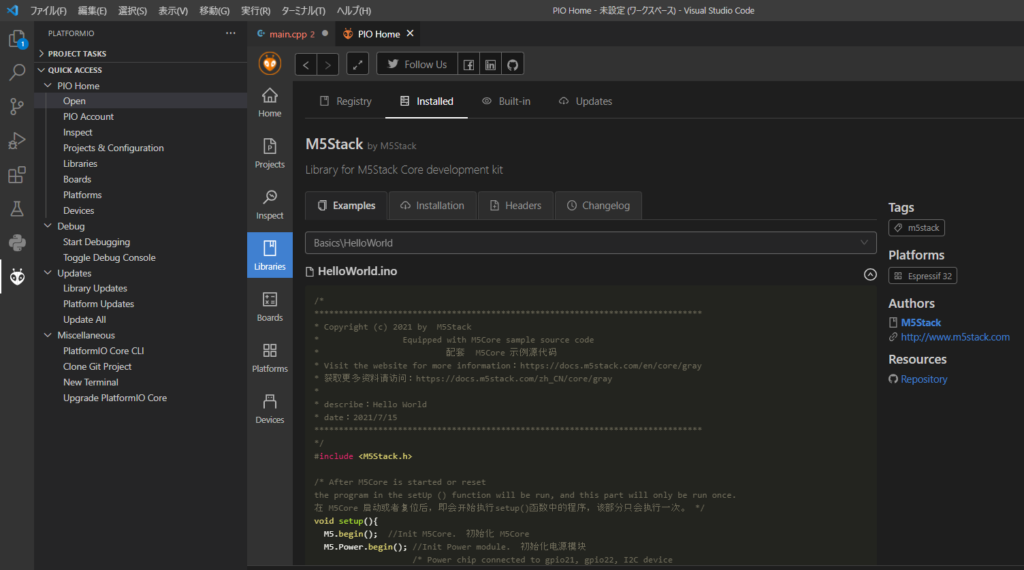
Hello, Worldを実装するためのコードは、PIO Homeから「Libraries」→「Installed」→「M5Stack by M5Stack」→「Examples」の順に開き、検索欄で「Basic\HelloWorld」と打てばコードが出るとのことだったのでやってみるとすんなりと出てきました。

なんかコメントアウトが中国語だったので削除して見栄えよくすると下のような感じのソースコードになります。
#include <M5Stack.h>
void setup(){
M5.begin(); //M5Stackの初期化
M5.Power.begin(); //M5Stackの電源投入
M5.Lcd.print("Hello, World"); //Hello, Worldを画面に出力
}
void loop() { //setup内をずっと繰り返す
}出力結果
上記コードでM5Stackに書き込みするとこんな感じになります

無事に表示できました。続いて、フォントサイズや背景の明るさなどを調整できるパラメータを導入し、先程のソースコードを下記のように編集します。
#include <M5Stack.h>
void setup(){
M5.begin(); //M5Stackの初期化
M5.Power.begin(); //M5Stackの電源投入
M5.Lcd.setTextSize(3); //M5Stackのフォントサイズ設定
M5.Lcd.setBrightness(200); //バックライトの明るさを0(消灯)~255(点灯)で制御
M5.Lcd.setCursor(50, 100); //文字表示の左上位置を設定
M5.Lcd.print("Hello, World"); //Hello, Worldを画面に出力
}
void loop() { //setup内をずっと繰り返す
}
実行するとこんな感じで「Hello, World」が見やすくなりました。setTextSizeは色々といじってみると、おそらく1がデフォルトで、setCursorで左上からの縦と横の距離を設定できるのかなという印象でした。また、今回は実装しませんでしたが、文字色も「setTextColor(色)」で変更できます。
M5Stack初体験のまとめ
今回触れたM5Stackには「ESP32」が搭載されています。ESP32とは、 Wi-FiとBluetoothを内蔵する低コスト、低消費電力なマイクロコントローラのことを指します。今までの外部CTO.comでの開発においても良く利用しているスタンダードなチップです(下記写真参照)。

今までESP32というマイコンに触れていた経験もあって、ESP32搭載のM5Stackは結構すんなりと作業が進んだ印象でした。Arduino IDEよりもPlatform IOの方がコンパイル等の時間が短時間で、個人的にはかなり扱いやすいなと思います。また、M5Stackはボタンと液晶画面があって、ハード自体の拡張も可能みたいなので、センサ類の制御も見やすくできそうな感じがしました。とりあえず、次回はWi-Fi経由で時計でも作ってみようかなと思います。