M5StackでHelloサーバーをつくる
M5Stackは、Wi-Fiやbluetoothが利用できるだけでなく、自身がwebサーバとして機能させることも可能な便利なモジュールです。そこで、今回は前回ご紹介したSi7021温湿度センサの情報をM5StackのLCDではなく、Webサーバに表示することを目的に取り組んでみようと思います。
まずm5stackをwebサーバー化し、”hello”だけPC等のブラウザで見れるようにしてみることに。全体の構成としては下図を参照してください。

次に実際のコードを以下に示します。各関数等の説明はコメントアウトを参考にしてください。
#include <M5Stack.h>
#include <WiFi.h>
#include <WebServer.h> /*webサーバー立てに必要な関数を使うためのライブラリの呼び出し*/
#include <ESPmDNS.h>
/*マルチキャストdnsは、ローカルエリアネットワークでホスト名からIPアドレスを
特定するために使われる通信規約。使うにはESPmDNSライブラリをインクルードする
http://192.168xxxのようにIPアドレスを打たなくてもhttp://m5stack.localと
打つだけでm5stackにアクセス可能*/
const char* ssid = "*********";
const char* passward = "*********";
WebServer server(80);
/*webserver オブジェクトの作成、web通信のポート番号は通常80*/
void handleRoot(){ //アクセス成功したらm5stackに表示
server.send(200, "text/plain", "hello from m5stack");
M5.Lcd.println("accessed on");
}
void handleNotFound(){ //アクセスに失敗したらm5stackでお知らせ
server.send(404, "text/plain", "file not found\n");
M5.Lcd.println("file not found");
}
void setup() {
M5.begin();
WiFi.begin(ssid, passward); //wifi ap接続
while (WiFi.status() != WL_CONNECTED){ //WiFi接続待ち
delay(500);
M5.Lcd.print(".");
}
M5.Lcd.print("\nWiFi connected");
if(MDNS.begin("m5stack")){ //つけた名前をIPアドレスに変換するサーバを動かす
M5.Lcd.println("MDNS responder started");
}
server.on("/", handleRoot); /*該当URLにアクセスされた時の処理関数、第1引数はURLで今回は「/」
第2引数はアクセスされた時の処理*/
server.onNotFound(handleNotFound); //server.on関数に登録されてないURLにアクセスされた時の処理
server.begin(); //クライアントからの接続応答待ちを開始
M5.Lcd.println("HTTP server started");
}
void loop() {
server.handleClient();
//登録した情報を基にクライアントからのリクエストを送信する関数
}
実行結果
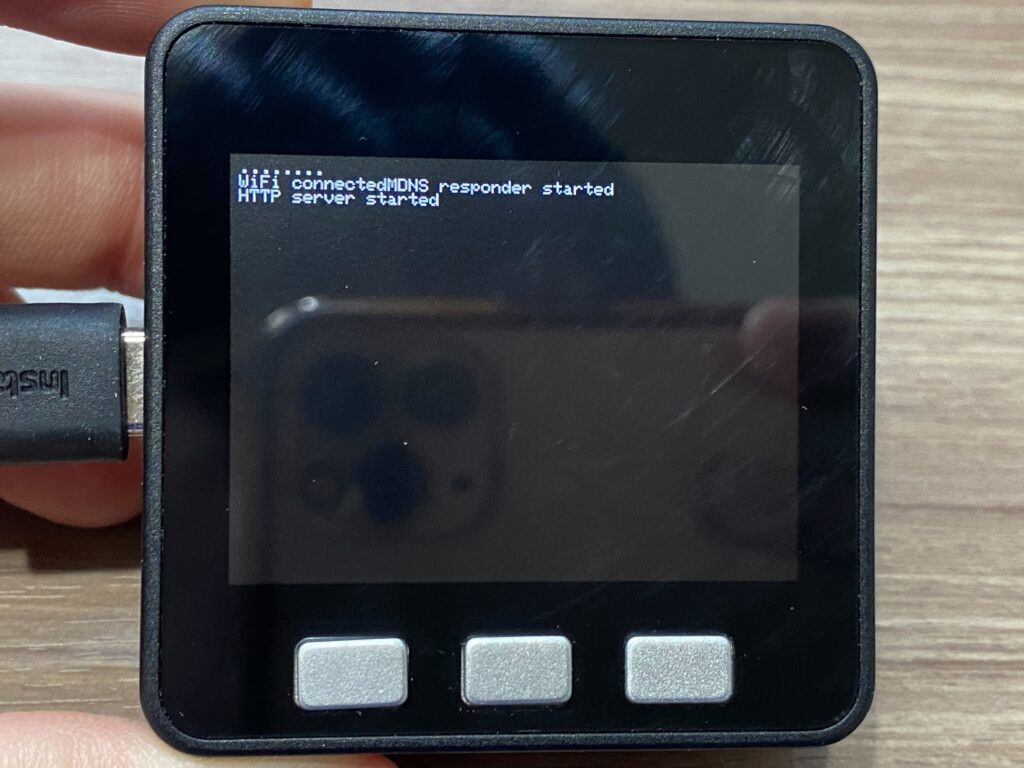
上記のコードをplatform IOにて実行するとM5Stackは以下のような画面になります。

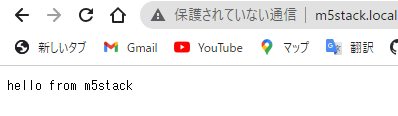
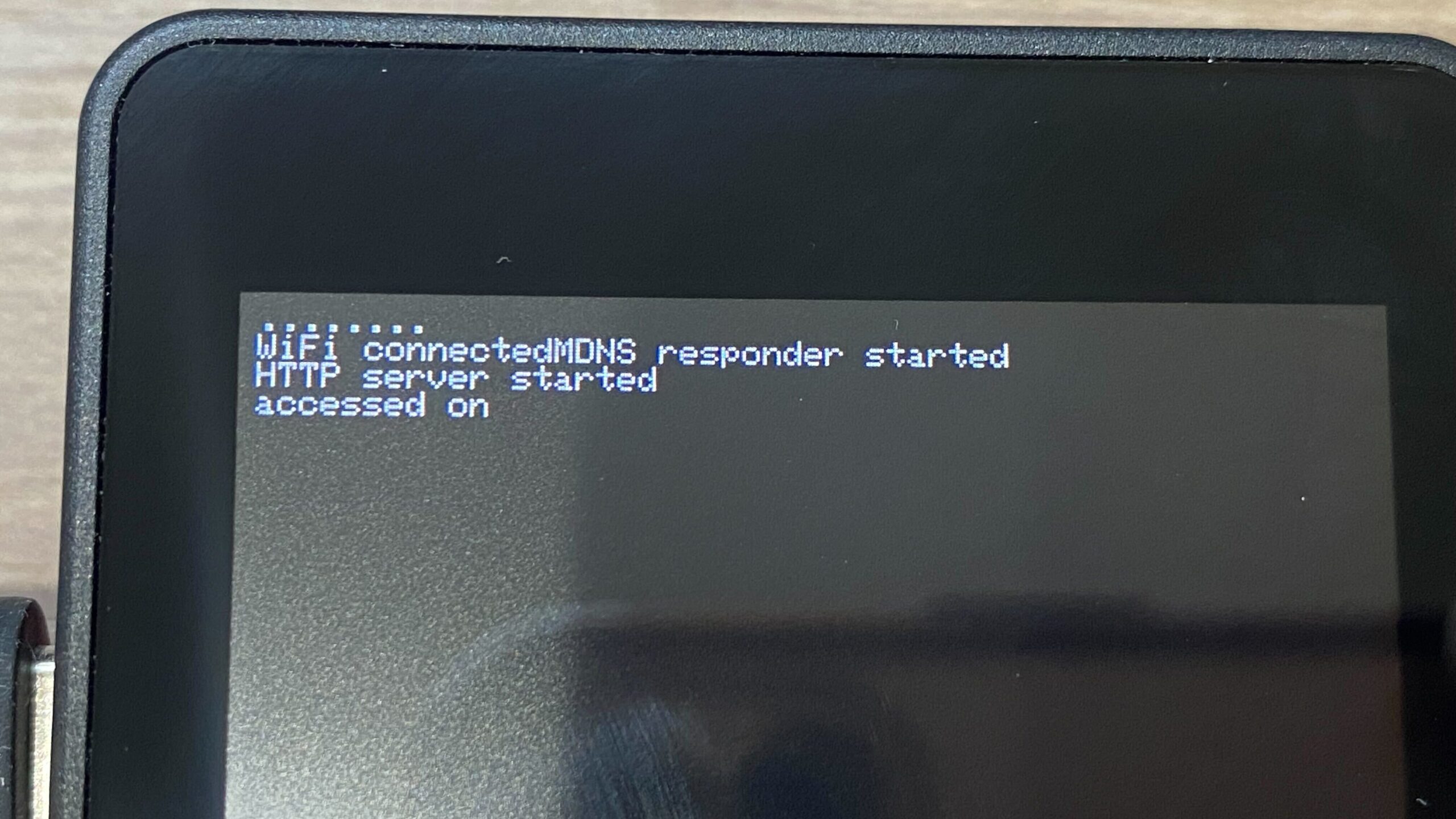
この画面になったらWi-Fiの接続は成功しているので、次にPCやスマホ等のブラウザの検索バーで「http://m5stack.local/」と入力すると次のような画面になり、コード上で設定した文字が表示されます。これと同時に、M5StackのLCDにもWebサーバのアクセスが成功した場合の「accessed on」も表示されていれば問題ありません。


温度・湿度データをWebサーバに表示する
M5Stackを無事にWebサーバとして機能させることができたので、いよいよIoTデバイスっぽくWebサーバ上にセンサデータを表示してみようと思います。今回使用したセンサモジュールは前回同様のSi7021温湿度センサになります。やり方としては簡単で、先程ブラウザ上で「m5stack from hello」としたテキストをhtmlでセンサ情報に変換するだけです。以下にサンプルコードを示します。
#include <M5Stack.h>
#include <WiFi.h>
#include <WebServer.h> /*webサーバー立てに必要な関数を使うためのライブラリの呼び出し*/
#include <ESPmDNS.h>
#include "Adafruit_Si7021.h"
const char* ssid = "********";
const char* passward = "**********";
WebServer server(80); /*webserver オブジェクトの作成、web通信のポート番号は通常80*/
Adafruit_Si7021 sensor = Adafruit_Si7021(); //Si7021の初期化
void handleRoot(){ //アクセス成功したらm5stackに表示
server.send(200, "text/plain", "hello from m5stack");
M5.Lcd.println("accessed on");
}
void handleNotFound(){ //アクセスに失敗したらm5stackでお知らせ
server.send(404, "text/plain", "file not found\n");
M5.Lcd.println("file not found");
}
void handleEnv(){
char buf[400]; //HTMLを編集する文字配列
float temp = sensor.readTemperature(); //si7021から温度読む
float humid = sensor.readHumidity();
sprintf(buf,
"<html>\
<head>\
<title>M5Stack EnvServer</title>\
</head>\
<body>\
<h1>M5Stack Si7021</h1>\
<p>Temp: %.1f C'</p>\
<p>Humid: %.1f %</p>\
</body>\
</html>", temp, humid);
server.send(200, "text/html", buf);
M5.Lcd.println("accessed on");
}
void setup() {
M5.begin();
WiFi.begin(ssid, passward); //wifi ap接続
while (WiFi.status() != WL_CONNECTED){ //WiFi接続待ち
delay(500);
M5.Lcd.print(".");
}
M5.Lcd.print("\nWiFi connected");
if(MDNS.begin("m5stack")){ //つけた名前をIPアドレスに変換するサーバを動かす
M5.Lcd.println("MDNS responder started");
}
server.on("/", handleRoot); /*該当URLにアクセスされた時の処理関数、第1引数はURLで今回は「/」第2引数はアクセスされた時の処理*/
server.on("/env", handleEnv);
server.onNotFound(handleNotFound); //server.on関数に登録されてないURLにアクセスされた時の処理
server.begin(); //クライアントからの接続応答待ちを開始
M5.Lcd.println("HTTP server started");
if(!sensor.begin()){
Serial.println("did not find si7021");
while(true){
delay(0);
}
}
}
void loop() {
server.handleClient();
//登録した情報を基にクライアントからのリクエストを送信する関数
}
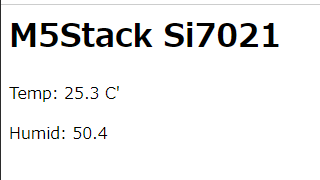
実行結果
上記のコードを実行すると以下のようになります。無事に温度と湿度をM5StackのWebサーバ上に表記することができました。helloサーバと同様にwebサーバにアクセスするとM5StackのLCDにも「accesed on」と表示されます。

まとめ
今回はM5StackをWebサーバ化すると同時に、前回使用したSi7021温湿度モジュールの情報を表記してみました。そして次回はこれらの情報を可視化できる無料クラウドサービスである「ambient」で表示してみてM5StackのIoTデバイス化をしてみようと思います。